
class Foo extends Component {
state = {
price: 100,
}
onPriceChange = (e) => {
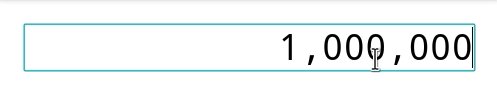
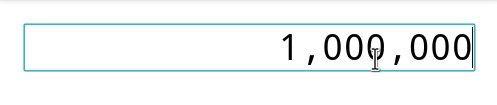
const priceWithComma = e.target.value;
const price = parseInt(priceWithComma.split(',').join(''), 10);
this.setState({ price });
}
render() {
return (
<input
value={this.state.price.toLocaleString()}
onChange={this.onPriceChange}
/>
);
}
}